Inhaltsverzeichnis
Vorwort
Auf dieser Seite möchte ich Euch einen kleinen Leitfaden zur Verfügung stellen, der Euch die Beitrags- bzw. Inhaltserstellung auf unserer Webseite erleichtern soll. Mir ist es dabei sehr wichtig, dass niemand diesen Guide als das „Maß aller Dinge“ betrachtet. Soll heißen: Eure Kreativität sollte darunter keinesfalls beeinträchtigt werden.
Obwohl WordPress von Hause aus ein sehr einsteiger- und suchmaschinenfreundliches Content-Management-System ist, sollte man dennoch beim Erstellen von Inhalten auf gewisse Dinge achten. In diesem Guide versuche ich daher, einige – aus meiner Sicht – wichtigen Dinge anzureißen.
An dieser Stelle freue ich mich natürlich jederzeit über konstruktive Kritik und Verbesserungsvorschläge.
Hinweis: Die Screenshots können mittels Klick vergrößert und in der Lightbox angezeigt werden.
Formulierung
Eure Kreativität steht hier an erster Stelle!
Grundsätzlich sollten wir gemeinsam eine möglichst hohe Qualität bei den Beiträgen auf unserer Webseite anstreben. Die Webseite dient als Aushängeschild und deren Inhalte sind (meiner Meinung nach) in erster Instanz für außenstehende Interessenten geschrieben. Aber auch hier gilt:
„Nobody is perfect“
Wir sollten uns gegenseitig unterstützen, um eine möglichst korrekte Rechtschreibung sowie einen sinnvollen Satzbau zu generieren.
Wann immer wir den Leser in einem unserer Beiträge direkt ansprechen, schlage ich eine einheitliche Großschreibung vor: z. B. Du, Dein […].
Beitragstitel
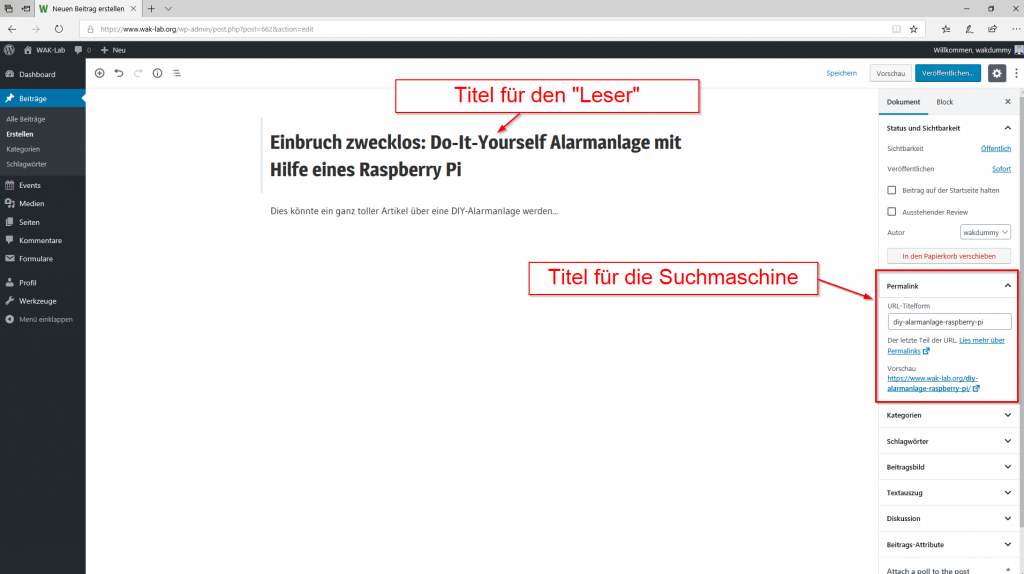
Der Titel eines Beitrages ist der erste „Kontakt“ mit dem Leser und neben dem Vorschaubild ein wichtiger Eyecatcher. Dieser Titel ist primär für den Leser bestimmt. Soll heißen: Seid kreativ und formuliert gern längere und interessante Titel.
Ein Beispiel:
Wir schreiben einen Beitrag über eine DIY-Alarmanlage mittels Raspberry Pi.
Jetzt könnte der Beitragstitel lauten:
„Alarmanlage“ oder
„Einbruch zwecklos: Do-It-Yourself Alarmanlage mit Hilfe eines Raspberry Pi“
Okay dies mal als überspitztes Beispiel, aber ich denke ein Unterschied ist verdeutlicht.
Permalink
Der Permalink ist gewissermaßen das exakte Gegenteil des Beitragstitels. Denn dieser ist primär für die Suchmaschine bestimmt und sollte daher sorgfältig gewählt werden. Im Permalink bzw. in der URL-Struktur sollte man (nach Möglichkeit) auf eine Optimierung auf sogenannte Keywörter achten.
Für den Anfang reicht es jedoch aus unnötige Elemente aus dem Permalink, z. B. Füllwörter, auszuschließen. Für das oben genannte Beispiel könnte ein Permalink wie folgt lauten:
https://www.wak-lab.org/diy-alarmanlage-raspberry-pi
Darin sind nun alle wichtigen Schlüsselwörter für die Suchmaschine enthalten: DIY, Alarmanlage und Raspberry Pi.
Textauszüge
Ein Textauszug gibt Euch die Möglichkeit, Euren Beitrag in einem oder maximal zwei Sätzen „anzuteasern“. Dabei kann der Inhalt des Textauszuges durchaus vom ersten Abschnitt des Beitrages abweichen.
Der Hintergrund für das manuelle Einfügen des Textauszuges ist, dass manche Templates den ersten Abschnitt automatisch verwenden und diesen oft ungewollt mitten im Satz abschneiden.
Gliederung und Struktur
Nutzung von Überschriften
Die Nutzung von Überschriften ist wohl eine der wichtigsten Möglichkeiten zur sinnvollen Strukturierung einer Webseite. Aber nicht nur für den Menschen, vor allem für die bekannten Suchmaschinen sind diese Elemente ein wichtiges Kriterium.
Im Regelfall beginnt es bereits beim Titel einer Seite bzw. eines Beitrages. Dieser sollte vom Template normalerweise als eine H1-Überschrift ausgegeben werden. Folglich werden alle weiteren Überschriften gemäß ihrer Hierarchie verwendet. Der Standard-Editor „Gutenberg“ gibt uns hier die Möglichkeit Überschriften von H2 – H6 einzustufen.
Ein weiterer schöner Nebeneffekt: Durch die sinnvolle Strukturierung und Verwendung von Überschriften wird automatisch ein Inhaltsverzeichnis, siehe am Anfang dieser Seite, generiert und eingebunden.
Schriftformatierung
Die Formatierung der Schrift kann und sollte natürlich genutzt werden. Wichtige Begriffe können fett oder kursiv hervorgehoben werden. Aber wie bei allem ist es natürlich wichtig, dies nicht zu übertreiben.
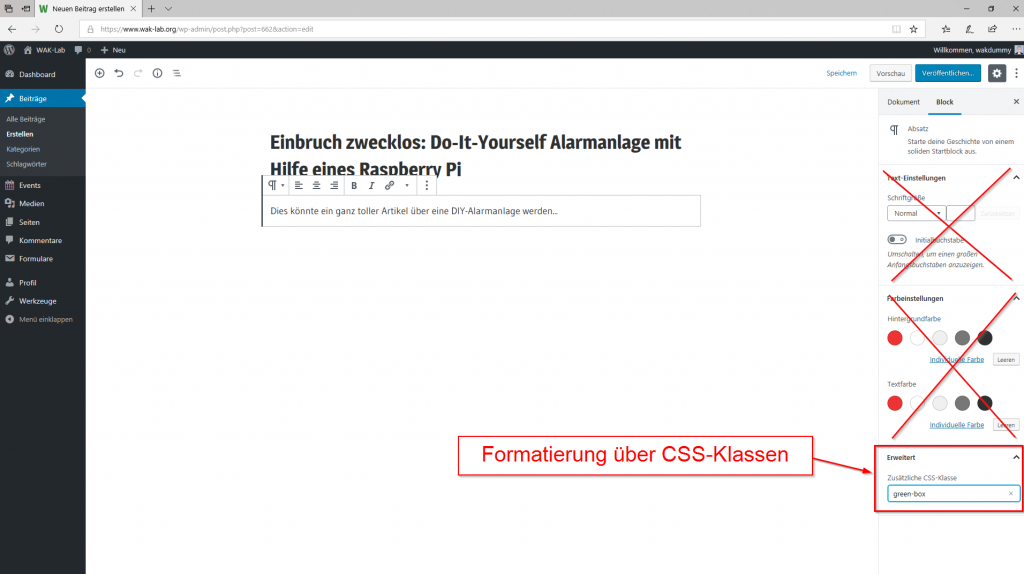
Als weitere Möglichkeit stehen farbige Boxen zur Verfügung. Damit können komplette Absätze oder andere Elemente formatiert werden.
Folgende Varianten für farbige Boxen stehen zur Verfügung:
Box mit der CSS-Klasse „green-box“
Box mit der CSS-Klasse „red-box“
Box mit der CSS-Klasse „grey-box“
Der „Gutenberg“ – Editor von WordPress stellt ebenfalls Möglichkeiten zur Anpassung von Schriftgröße und -farbe sowie der Hintergrundfarbe zur Verfügung. Ich bitte Euch allerdings von diesen Optionen abzusehen, um einfach ein einheitliches Layout der Webseite sicherzustellen.
Wichtig: Bitte keine manuellen Formatierungen unmittelbar im HTML-Quellcode vornehmen.
Verlinkung
Eine Webseite steigt auch durch die Nutzung einer sinnvollen Linkstruktur im Ranking der Suchmaschinen auf. Weiterhin wird die Navigation für die Leser durch die interne Verlinkung deutlich erleichtert.
Aber auch hierbei gilt der Grundsatz: Links dort einsetzen, wo sie sinnvoll erscheinen. Im Fließtext würde ich mich dabei auf die Verlinkung auf unsere eigenen Beiträge sowie zur Erklärung verwendeter Begrifflichkeiten beschränken. Eine „Linksammlung“, beispielsweise zu einem bestimmten Projekt, sollte vielleicht eher am Ende des Beitrages in einer gesonderten Infobox „Weiterführende Links“ (als Liste) erscheinen. Diese Infobox könnte man dabei zum Beispiel, wie bereits beschrieben, farbig mittels CSS-Klasse hervorheben.
Hinweis: Bitte bei allen externen Links (also außerhalb von wak-lab.org) in den Linkeinstellungen „In neuem Tab öffnen“ aktivieren.
Beitragskategorien
Bei den Beitragskategorien handelt es sich um das Hauptstrukturierungselement der Webseite. Sämtliche Beiträge werden anhand ihrer Kategorie(n) in bestimmte Themenbereiche gruppiert und lassen sich so gezielt auf der Webseite darstellen.
Die Anzahl der Kategorien sollte dabei auf ein notwendiges Maß beschränkt und gegebenenfalls zukünftig mit wachsendem Content auf der Webseite angepasst werden. Somit werden nahezu leere Kategorien vermieden.
Derzeit werden auf der Webseite folgende Kategorien genutzt:
- Veranstaltungen
- Projekte
- Wissensdatenbank
- Verein (zukünftig)
Schlagworte (Tags)
Die Schlagworte, sogenannte „Tags“, werden in WordPress genutzt, um Querverweise zwischen (Themen-)Bereichen, also den Kategorien, herzustellen.
Dazu ein kleines Beispiel:
- Wir haben eine Veranstaltung zum Thema Python-Programmierung
- Wir haben ein Roboter-Projekt, in dem mit Python programmiert wird
Nun setzen wir jeweils im Beitrag der Kategorie Veranstaltung und Projekte das Schlagwort Python. Jemand der nun gezielt nach dem Schlagwort Python sucht, bekommt sowohl das Projekt als auch die Veranstaltung angezeigt. Somit ist eine thematische Querverbindung hergestellt.
Aber auch bei den Schlagworten gilt die Beschränkung auf eine notwendige Anzahl. Außerdem sollten Schlagworte nach Möglichkeit in Oberbegriffen zusammengefasst werden und allgemein verständlich sein.
Einbinden von Medien
Vorbereiten von Bildern
Damit eine Webseite „lebendig“ wird, ist die Nutzung von Medien, vor allem Fotos/Grafiken, unerlässlich. Eine Grundvoraussetzung zum Einbinden von Bildern ist, neben der Beachtung des Urheberrechtes, natürlich die Qualität des Bildmaterials.
Da sich die Frage nach einer ausreichenden Auflösung bei aktuellen (Smartphone-)Kameras eigentlich nicht mehr stellt, empfehle ich für Fotos trotzdem eine Mindestauflösung von 1920×1080 Pixeln (Full-HD). Dies ermöglicht auch die problemlose Einbindung eines Bildes über die gesamte Seitenbreite oder beispielsweise in einer Slideshow.
Spielt beim Einbinden von Bildern in den Inhalt ruhig ein bisschen mit deren Größe bzw. bindet sie unterschiedlich aber passend in den Fließtext ein. Dadurch wirkt der Beitrag „runder“. Die Bilder werden beim Klick automatisch vergrößert (siehe weiter unten).
Benennung von Bildern
Neben der richtigen Qualität ist, gerade in Bezug auf die Suchmaschinenoptimierung, eine richtige Benennung der Bilder und die Nutzung von Meta-Daten entscheidend.
Der Name eines Bildes sollte kurz, jedoch aussagekräftig sein. Die meisten Kameras produzieren dabei Bildnamen wie beispielsweise „IMG_2332.jpg„. Diese Namensgebung ist für das Auffinden durch eine Suchmaschine sehr kontraproduktiv.
Der Name könnte nun besser lauten: „alarmanlage-raspberry-pi-verkabelung.jpg„.
Bei der Benennung von Bildern gelten dieselben Grundsätze wie bei den Permalinks, d. h. unnötige Füllwörter sollten vermieden und nur wichtige Schlagworte verwendet werden. Weiterhin dürfen Bildnamen keine Umlaute/Sonderzeichen enthalten. Zum Trennen der einzelnen Schlagworte verwendet bitte, nach WordPress Konvention, den Bindestrich („-„), nicht den Unterstrich („_“).
Hinweis: Die Dateinamen müssen vor dem Upload angepasst werden.
Nutzung von Meta-Daten
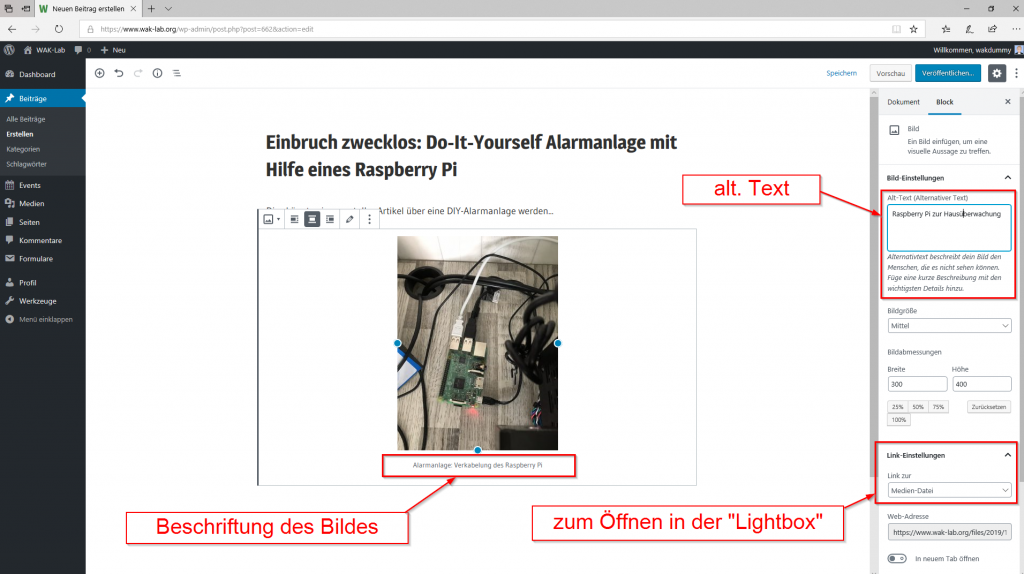
Bei den Meta-Daten handelt es sich um ergänzende Informationen zu einem Bild, die es beispielsweise beeinträchtigten Menschen ermöglichen, diese ebenfalls, zum Beispiel über Screenreader, als Inhalt wahrzunehmen. Aber auch in Bezug auf die Suchmaschinenoptimierung sind diese Informationen sehr wichtig. Die Formulierung richtet sich dabei an den „Leser“, ähnlich wie der Beitragstitel.
Alternativer Text: Wird genutzt für Screenreader oder anzeigt, wenn Bild nicht geladen wurde.
Beschriftung: Erscheint unterhalb des Bildes als Beschreibung.

Hinweis: In den Link-Einstellungen „Link zur Medien-Datei“ auswählen, damit das Bild in der Lightbox vergrößert wird.
Schlusswort
Dieser Guide wird von mir kontinuierlich erweitert bzw. überarbeitet. Es lohnt sich also immer, mal wieder reinzulesen. Der Vollständigkeit halber verlinke ich auch nochmal das ursprüngliche PDF-Dokument.
Und nun freue ich mich über Euer Feedback und natürlich über zahlreiche interessante Beiträge.
~ Micha